Una rápida y fácil guía para disminuir el peso de nuestras imágenes.
Sabías que TODOS los aspectos relacionados con su sitio web influyen en diversas formas en la efectividad que obtendrá de este?
Curiosamente la mayoría de usuarios solo ven los beneficios más obvios, pero cada acción que se tome en un sitio web influye en la percepción del usuario o cliente sobre la calidad de este, sobre su correcto funcionamiento y sobre la forma en que los buscadores clasificaran y evaluaran su proyecto digital.

Uno de estos importantes aspectos está relacionado con el peso de las fotografías o imágenes utilizadas, aspecto de suma importancia cuando el sitio web está destinado al comercio electrónico como es el caso de una tienda online.
Cuando tenemos una serie de imágenes debemos asegurarnos que estas son lo más ligeras posible para permitir que el sitio obtenga unos beneficios como por ejemplo permitir que cargue mucho más rápido, lo cual mejorara la experiencia del usuario y más teniendo en cuenta la tendencia móvil que actualmente vivimos.
En el caso de su influencia en el posicionamiento en buscadores debemos considerar que hasta hace poco google premiaba a los sitios de rápida carga, hoy va más allá y penaliza a los que son demasiado lentos. De forma que aquí encontraremos otra razón para interesarnos en el tema.
Para las tiendas online es casi de carácter obligatorio la optimización debido a la gran cantidad de fotografías de productos y por el hecho de que por defecto la plataforma tiene unos requerimientos que tienden a hacerla más pesada que un sitio web tradicional.
Y como disminuyo el peso de mis imágenes?
En el caso de tener instalado programas como PHOTOSHOP en su pc, debemos cargar la imagen, la cual ya debe tener definida las dimensiones en pixeles.
A partir de allí, vamos a guardar la imagen para web.
Vamos a ARCHIVO y buscamos la opción GUARDAR PARA WEB.
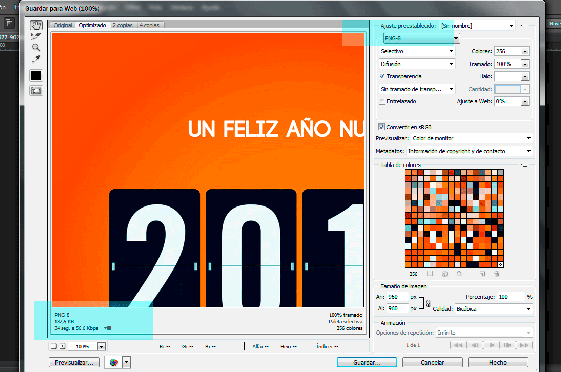
Podremos ver el siguiente cuadro, y notaremos que ha disminuido ampliamente el peso de la imagen sin perder calidad.

Finalmente guardamos la imagen con un nuevo nombre, para que podamos chequear la diferencia y asegurarnos que la imagen no haya perdido calidad.
Como optimizar imágenes sin utilizar photoshop.
En caso de no tener instalado un software como photoshop, podemos recurrir a sitios que nos permiten optimizar las imágenes con solo cargar las fotografías, como es el caso de:
Optimizador de imágenes : tinypng
Optimizador de imágenes : Kraken
En el caso de querer cambiar el tipo de formato de la imagen (jpg,png o gif) podemos utilizar :
Optimizador y convertidor de imágenes : Dynamicdrive
Optimizar el peso de las imágenes o fotografías además le permitirá disminuir el consumo de ancho de banda en su hosting, lo cual en el caso de sitios con miles de visitas será un ahorro real en el momento de pagar este servicio.
Si desea un artículo que amplíe uno de los temas tratados, por favor especifíquelo en la sección de comentarios.

Dirigiendo y desarrollando proyectos en HTML5, CSS3,web móvil con Responsive Design y Tiendas en Línea con Prestashop. Amigo del cine, la fotografía, y el humor inteligente. La educación es la clave. CARPE DIEM.








